Intégration frontend et extensions dans l’image docker de CKAN.
Since CKAN is written mainly in Pylons and supports WSGI, CKAN can be used with a number of different web server and deployment configurations.
This guide explains how to deploy CKAN using Gunicorn and proxied with Nginx on an Ubuntu server. These instructions have been tested on Ubuntu 16.04.
1. Presentation de l’integration
L’image CKAN est constituee du core (https://gitlab.com/opendatacomore/ckan_2.9.5.git) et des extensions qui sont dans les repositories:
Dataquest : https://gitlab.com/opendatacomore/ckanext-datarequests.git
OpenDataComore : https://gitlab.com/opendatacomore/ckanext-opendatacomores.git
S3filestore : https://gitlab.com/opendatacomore/ckanext-s3filestore.git
Showcase : https://gitlab.com/opendatacomore/ckanext-showcase.git
Envvars, image_view, text_view, recline_view, datastore et datapusher : qui sont des extensions de base de CKAN.
Intégration du frontend dans l’image CKAN
À la base, nous utilisons l’image docker ghcr.io/keitaroinc/ckan:2.9.5 ; qui est une forme customisée de CKAN et permet d’intégrer facilement les extensions personnalisées.
Dans cette image, le frontend de base de CKAN se trouve dans le dossier /srv/app/src/ckan/ckan .
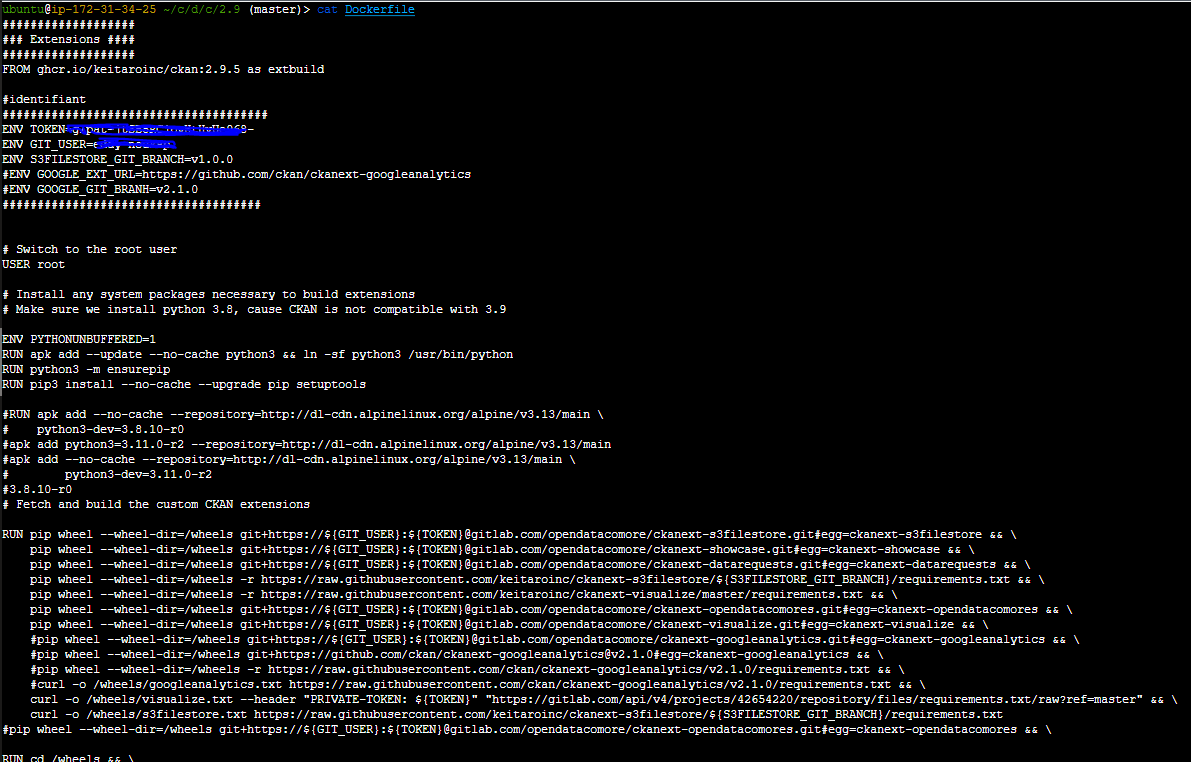
Pour intégrer le frontend développé sur le repository https://gitlab.com/opendatacomore/ckan_2.9.5.git :
Supprimer le frontend de base existant:
RUN rm -rf /srv/app/src/ckan/ckan
Copier le frontend développé dans l’image docker:
COPY . /srv/app/src/ckan/ckan
Important
Le Dokerfile se trouve à la racine du projet “frontend”
Integration des extensions
Installer les packages nécessaires pour Builder les extensions ; dans notre cas il s’agit d’installer Python 3.8
RUN apk add --no-cache --repository=http://dl-cdn.alpinelinux.org/alpine/v3.13/main python3-dev=3.8.10-r0
Récupérer et créer les extensions CKAN personnalisées
pip wheel --wheel-dir=/wheels git+https://${GIT_USER}:${TOKEN}@gitlab.com/opendatacomore/ckanext-showcase.git#egg=ckanext-showcaseDans une nouvelle image
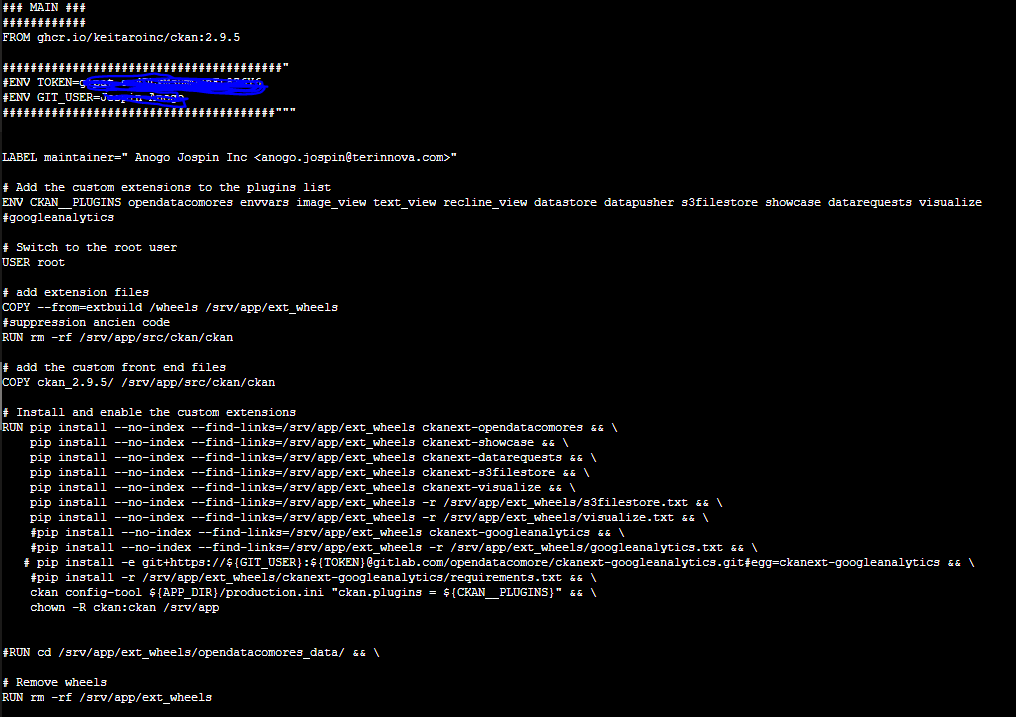
ghcr.io/keitaroinc/ckan:2.9.5, ajouter les extensions personnalisées sur la liste des pluginsENV CKAN__PLUGINS envvars image_view text_view recline_view datastore datapusher s3filestore showcase datarequests opendatacomores
Installer et activer les extensions personnalisées
pip install --no-index --find-links=/srv/app/ext_wheels ckanext-showcase
2. environnement de teste (Deploiement dans un serveur EC2)
Pour l’environnement de teste de la solution CKAN, nous avons déployé dans un serveur:
EC2 type t2large (2vCPU et 8Gi de RAM)
Linux 22.04 TLS
30 Gi de stockage
Important
Le déploiement est fait en utilisant un Docker Compose
Nous nous sommes basés du projet libre github que nous avons modifié selon notre besoin. Pour le déploiement, suivre les étapes suivantes:
Cloner le projet GitHub
git clone https://github.com/keitaroinc/docker-ckan.git
Se déplacer dans le répertoire du docker-compose version 2.9
cd ckan-keitaroinc/docker-ckan/compose/2.9/
Créer notre fichier Dockerfile décrit dans la première partie du document et dont les captures sont les suivantes


Cloner le projet Front end juste à côté du Dockerfile dans notre cas c’est le projet ckan_2.9.5
git clone https://gitlab.com/opendatacomore/ckan_2.9.5.git
Modifier le fichier docker-compose.yml pour que l’image CKAN exécutée soit celle du Dockerfile construit à l’extérieur.

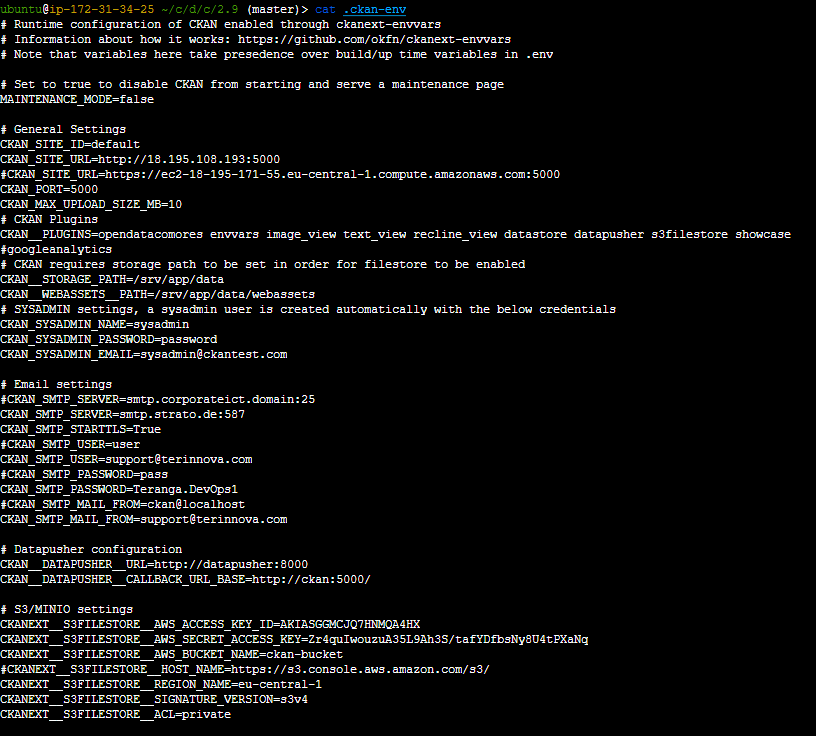
Modifier les variables d’environnement dans les fichiers
.envet.ckan-envckan-env: contient les variables pour les différents services et les extensions du projet
.env : les variables de connexion à la base de données et celles de base de CKAN et Data pusher
Exécution de l’environnement de conteneurs.
Sans changer de répertoire courant
ckan-keitaroinc/docker-ckan/compose/2.9/, exécuter la commande:docker-compos up –d -–build
Vérifier si tous les conteneurs sont en exécution:
docker ps
Vous devriez maintenant pouvoir visiter votre serveur avec pour port 5000 (Exemple: http://18.195.108.193:5000) dans un navigateur web et voir votre nouvelle instance CKAN.
Au cas où vous voulez tout supprimer, placez-vous sur ce répertoire et exécutez la commande:
docker-compose down –v
Important
Il est à noter que tout est conteneurisé ici, même la base de données.
IV. Cluster kubernates de CKAN
Important
Nous avons utilisé le repo HELM keitaro-charts/ckan
L’ajout se fait avec les commandes suivantes:
helm repo add keitaro-charts https://keitaro-charts.storage.googleapis.com helm install ckan keitaro-charts/ckan
Télécharger le fichier
value.ymlpour les configurations dans le repo keitaro-charts/ckan:
S’assurer d’avoir et d’être connecté à un cluster kubernetes
Créer un namespace; dans notre cas c’est
ckan-devkubectl create namespace ckan-dev
Créer un secret pour avoir accès à la registry gitlab du projet:
kubectl create secret docker-registry <nam-secret-access> --docker-server=<server-registry> --docker-username='<username>' --docker-password='<password>' --docker-email='<email>' -n <name space>
Comme le cluster utilise ISTIO, créer un gateway et un virtualService
kubectl apply -f igress-istio.yml
Les fichiers
values.ymletigress-istio.ymlse trouvent sur ce repo GitlabConfigurer le fichier
value.ymlen insérantRepository : registry.gitlab.com/opendatacomore/open-data-comores (c’est la registry où récupérer l’image CKAN)
Tag : le tag de l’image la plus récente de la registry
imagePullSecrets: insérer le nom du secret créé en (3)
Pvc : mettre l’espace de stockage désirée pour le conteneur CKAN
Configurer l’URL correspondant à celui indiqué dans le gateway (nom de domaine existant et déjà lié au cluster)
Configurer les variables d’environnement venue avec les extensions dans la partie
extraEnv:Déployer la solution après configuration du fichier value.yml avec la commande suivante
helm upgrade --install ckan keitaro-charts/ckan -f values.yml -n ckan-dev